こんにちは、GMOリサーチシステム部のエイシアです。私はChatGPT を使って簡単な Chrome 拡張機能を作成した経験を共有します。私は2017 年からこの経験を得ることを小さな目標としていたのですが、ついにその目標を達成することができました!

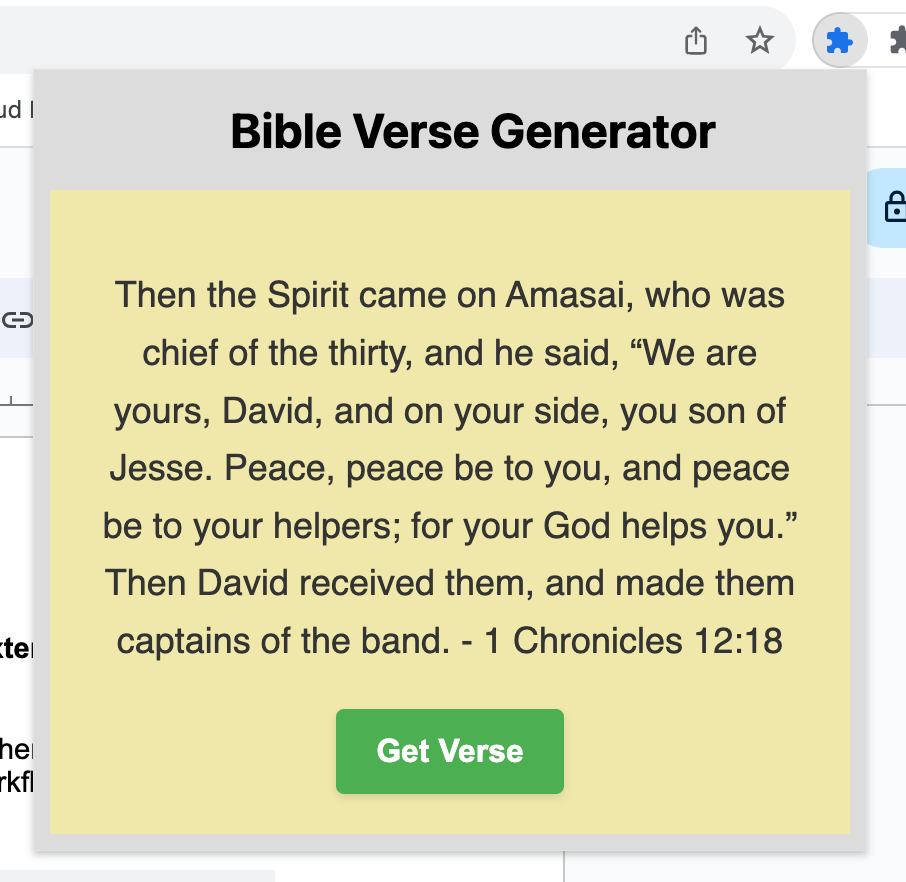
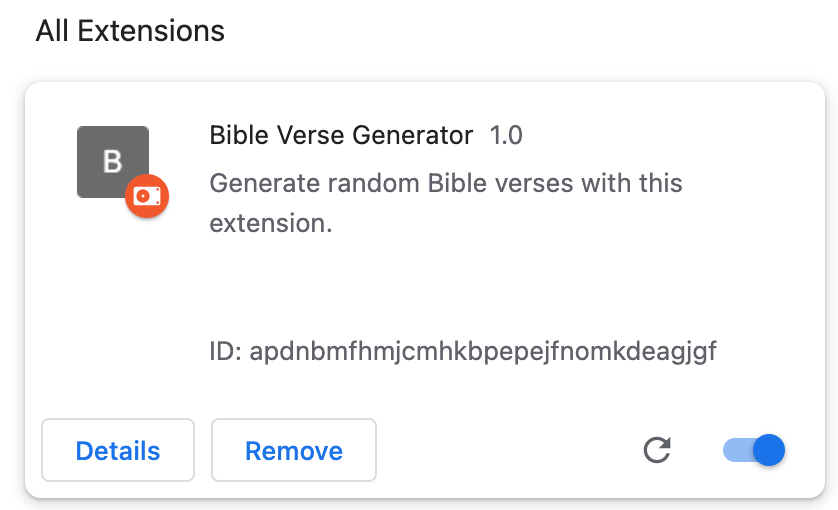
(Evidence lol)
今回は、ChatGPTを通じて、基本的なReactアプリの構築およびそれをChrome拡張機能に変換したことについて紹介します。この記事はコーディングというよりも、人工知能との連携に焦点を当てたものとなっています。
また、このプロセスでは、通常の検索エンジンの使用を完全に避け、ステップごとに全てChatGPT頼りとしました。これは理想的な形とは言えませんが、ChatGPTがどこまで私をサポートしてくれるのかを知りたかったためです。
はじめに:Brainstorming と Quick Prototyping
私はChromeの拡張機能に向けたアイデア出しから始めました。ChatGPTは簡単にアイディアをだしてくれるだけでなく、コンセプトの改善や、迅速なフィードバックまで提供してくれました。
Conversation
私:環境構築を含めて2時間で行えるアプリケーションをリストアップしてください。
ChatGPT:もちろんです。2時間という時間枠を考慮すると、比較的簡単でセットアップが複雑ではないプロジェクトを選ぶことが重要です。以下に、検討できるアプリケーションのリストと簡単な説明、および所要時間の推定を示します。
1…
2…
3 Random Quote Generator
4…
…..
私は、MomentumというChrome拡張機能を使っており、これは毎日マントラと呼ばれる励ましのメッセージを表示してくれるものです。私はキリスト教のバックグラウンドを持っており、GMOインターネットグループの代表・熊谷氏も同じであることから、今回は聖書版を作成しようと思い、Random Verse Generator(聖書の一節)を使用しました。
アプリの構築:成功体験と課題感
アプリ構築―成功体験
①迅速なセットアップ
Create React Appを使用したことで、Reactアプリのセットアップを迅速に行うことができるようになりました。そのため、環境構築に時間を浪費することなく、中核部分に集中することができました。
Conversation
私:Reactを使って Random Bible Verse Generator(ユーザにランダムに聖書の詩や一節を提供するアプリケーション)を作りたい。そのために手伝ってください。
ChatGPT:もちろんです。Reactを使ってRandom Bible Verse Generatorアプリケーションを作るためには、新規でReactプロジェクトを作成し、それに応じてコンポーネントを構築する必要があります。以下に、このプロジェクトのコンポーネントをどのように構成するかの簡単な例を示します:
Step 1:新しいReactプロジェクトをセットアップする
|
1 2 |
npx create-react-app bible-verse-generator cd bible-verse-generator |
Step 2: コンポーネントの作成
…
Step 3. Reactアプリの実行
…
ChatGPT は、コンポーネントとCSS自体のコードスニペットを提供してくれました (ファイルを配置するディレクトリの指示を含む)。また、私がやりたかったことの基盤を開発するための迅速な方法を提示してくれました。
②ChatGPTとの動的インタラクション
ChatGPTは、コードスニペット生成、問題のデバッグ、様々なアプローチの検討において重要な役割を果たしてくれました。対話に関しては常にスムーズとは言えませんでしたが、反復的な開発プロセスを促進する上で最終的にとても役立ちました。
Conversation
私: Dockerのコンテナ化は成功し、Reactも起動しましたが、先程はCSSが提供されていませんでした。スタイリングをするための最適な方法は何でしょうか?
ChatGPT:Dockerの設定とReactアプリケーションの起動がうまくいったようで良かったです!Reactアプリケーションにスタイルを適用するためには、いくつかの方法があります。以下にいくつかの一般的な手法をご紹介します:
…
このやりとりでは、DockerとReactのセットアップが成功した後、私はChatGPTにReactアプリケーションへのスタイリングの適用方法についてアドバイスを求めました。導入部分では、異なるスタイリング手法に関する貴重な知見を解説と実例を挙げながら提供してくれました。

アプリ構築―課題
①古い情報: 迅速に進化するテクノロジー界において、常に最新の情報を追い続けることの難しさが浮き彫りとなりました。また、ChatGPTはとても貴重な情報源ではあるものの、学習期間に入手された情報に依存していることが課題に挙げられます。
Conversation
私: APIからデータを取得しようとしていますが、送ってもらったAPIは存在しないWebサイトからのようです。
ChatGPT:混乱を招いてしまい申し訳ありません。指定したAPIリンクにエラーがあったようです。私の最後のトレーニングは2022年1月までの期間で行われているため、リアルタイムのインターネット接続でURLを確認したり最新の情報を提供することはできません。もし聖書の一節を提供するAPIを探しているのであれば、信頼性があり、適切にメンテナンスされているサービスの利用を検討してみてください。
…
この課題に直面した私は、検索エンジンの助けを借りずに、ツールから更なる代替案を求めることとしました。ChatGPTは他のAPIを勧めてくれましたが、全ての提案が適切なものというわけではありませんでした。また、サインアップ無しでAPIを要求すると、特定の条件をはっきりと伝える必要があることが分かりました。最終的には、ある程度の時間をかけて何回かの反復を行った後、ようやくChatGPTが最新で機能的なAPIに正しく誘導してくれました。
②コンテキストの必要性
自分自身が馴染みの無い技術に関して詳細な質問をすることが難しいため、その技術に関する基礎的な知識の必要性が浮き彫りとなりました。
Dockerを利用して再現性のある一貫した環境を構築したかったのですが、私自身も経験が限られていたことにより、適切な質問ができず、ChatGPTへの相談中にたくさん混乱しましたし、たくさんのやり取りを行うことに繋がりました。
Conversation
私の以前の質問は…
私:ローカル環境ではなく、Dockerコンテナ内でnpmを使用したいです。MacのDocker Desktopを使用して環境を作る方法を教えてください。
理解を深めるにつれて、私は自分の質問を次のように再構成しました:
私:最初からやり直します。ローカルにnpmをインストールするのではなく、Dockerコンテナ内にインストールしたいと思っています。そして、create-react-appをコンテナ内で実行し、アプリケーションをローカルディレクトリと同期させて、ローカルエディタで編集できるようにしたいです。
また、私はdocker-compose を使う予定です。MacのDocker Desktopを使ってこの環境をセットアップする方法を教えてください。
ChatGPT: もちろんです!Dockerコンテナ内でReactアプリをビルドし、アプリディレクトリをローカルマシンにマウントして編集し、開発サーバーを実行するDocker Composeのセットアップを作成しましょう。
…
私はここまでいくつか問題に直面しましたが、そのたびに克服し、その過程において貴重な教訓を得ました。ChatGPTはもちろん良い助手ですが、人間の知識や操作には代えられないと思いました。
③ChatGPTは全詳細を記憶できない
ChatGPTは有力なものですが、会話の細部まで覚えているわけではないということに注意することが重要です。そのため、各インタラクションを明確にすることが重要です。
Conversation
私:create-react-app が設定に含まれていません。どこで行いましたか?
ChatGPT: 大変申し訳ありません、見落としてしまいました。もしDockerコンテナ内でReactアプリを作成し、それをローカルマシンと同期させたい場合は、Dockerfileとdocker-compose.ymlを適宜変更する必要があります。
これはアプリケーションをDocker化したときの例です。会話の中で十分な情報が提供されていてもChatGPTは時々混乱することがあります。ツールからの提案を適用しましたが、それが適用できなかったため、再び変更を元に戻す必要があるケースもありました。場合によっては、最初の意図を再度示す必要があることもあります。
④デザインの制限
デザインの改善やコンセプトの構築に取り組む際、ChatGPTは総合的なデザインを作成するのに苦労しており、最終的には色の変更だけを提示してきました。このことから、デザインの面では人間の手が必要であることが明白になりました。
私:クールでモダンかつミニマルなデザインを作成してください。Appleブランドにインスパイアされたデザインとしてください。
ChatGPTが複雑なコードスニペットを提供したにもかかわらず、それを適用するとボタンの色の変更しか起こらなかったため、私にとってはとても面白い瞬間でした笑

Chrome拡張機能の作成
前提条件
・ReactとDockerの基礎知識
・Docker Desktopがインストールされていること
・お好みのコードエディタ
具体的なステップ
Step 1:Reactアプリの構築
Create React App を使用して新しい React アプリを作成し、迅速かつ手間のかからないセットアップを行う。そして拡張機能の基本的な機能を実装する。
Step2:Dockerコンテナ化
Reactアプリをコンテナ化するためにDockerfileを設定する。また、Docker Composeを使用してコンテナを管理し、シームレスな開発を可能にする。
Step3:Chrome拡張機能の作成
拡張機能の詳細とアクセス許可を指定するマニフェストファイルを開発。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
{ "manifest_version": 2, "name": "Bible Verse Generator", "version": "1.0", "description": "Generate random Bible verses with this extension.", "browser_action": { "default_popup": "index.html", "default_icon": { "16": "icons/icon16.png", "48": "icons/icon48.png", "128": "icons/icon128.png" } }, "icons": { "16": "icons/icon16.png", "48": "icons/icon48.png", "128": "icons/icon128.png" }, "permissions": [ "activeTab" ], "web_accessible_resources": [ "index.html" ] } |
アイコン設定を行い、ブラウザのアクションの動作を定義し、Webアクセス可能なリソースを設定。
Step 4: 課題克服
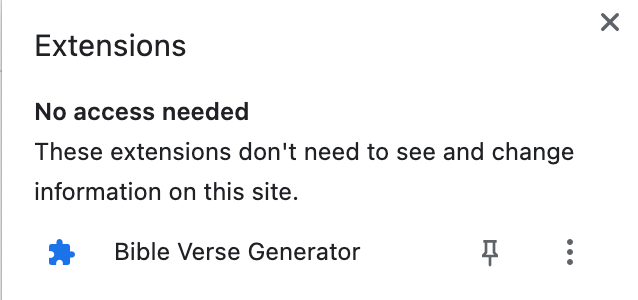
CORS(Cross-Origin Resource Sharing)の問題を解決するために、アクセス許可とコンテンツセキュリティポリシーの設定を行いました。また、 今回はこのサイトを使用し、サーバへの一時的なアクセスをリクエストするようにしました。
結論
ChatGPTを使用してChrome拡張機能を開発することはとても感銘的なものでした。
動的なインタラクションなどの成功事例や、情報の更新が追いつかないなどといった課題は貴重な知見となりました。また、開発者としてこれらの課題を受け入れながら、何度も反復し、継続的に学習することの重要性を学びました。
ChatGPT を効果的に使用するためのヒント
1.具体性が重要
より正確で本質的な回答を得るために、ChatGPTに対して具体的な質問を作成する。AIを効果的に導くための文脈や具体的な情報を記載すると良いです。
2.最新の情報を把握し続けること
情報を相互検証してみましょう。ChatGPTは強力なツールですが、技術が常に変化するという性質を考慮すると、詳細を確認することが不可欠となります。
3.反復と明確化
ChatGPTと対話を繰り返し行ってください。もし回答が不明確であったり、改善が必要である場合は、明確な回答かどうかを確認するための説明を求めること。
4.デザイン面での協働
ChatGPTは基本的なデザインの提案をすることができますが、包括的かつ微細なデザイン要素においては人間のデザイナーの専門知識を活用してください。
AIの洞察と人間の創造力を組み合わせることで、最適な結果をもたらします。
ベテランの開発者であろうと初心者であろうと、ChatGPTのような対話型AIツールを統合することで、創造性や問題解決能力を向上させることができます。重要となるのは、それらの強みを最大限に活用する一方で、その限界を意識しながら、人間の創造力と機械のサポートとの間で調和の取れた協力を築くことだと思います。



限られた時間の中で今回出来たことを共有します。
Docker環境をセットアップし、ReactアプリケーションをChrome拡張機能に展開し、ChatGPTの長所と短所を評価しながら、重要な知識を得ることができました。
現在のアプリケーションの状態は良いスタートを切りましたが、アップデートを加え、より魅力的なものにしていくことを今後の楽しみとすることとします。
読んでいただきありがとうございました。





テックブログサムネ-3-730x410.jpg)
テックブログサムネ-4-730x410.jpg)
テックブログサムネ-2-730x410.jpg)