Hey, I’m Eishia from GMO Research System Department, and I’m here to share my experience creating a simple Chrome extension while teaming up with ChatGPT. This has been a mini goal of mine since 2017 and finally here it is!

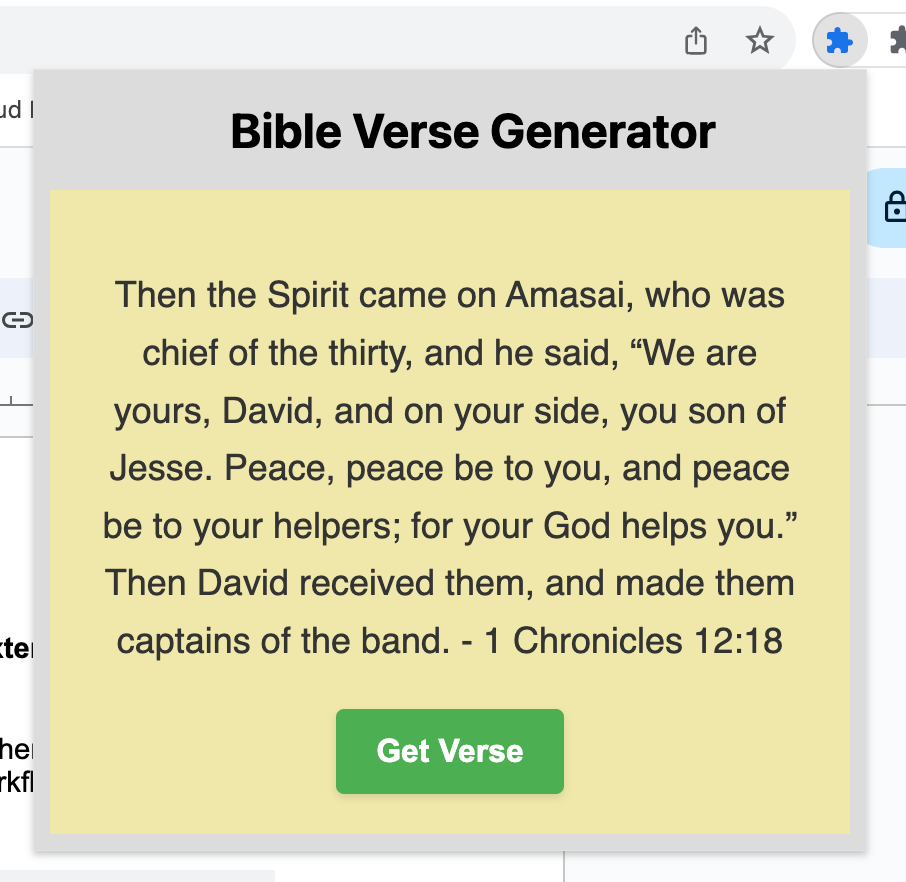
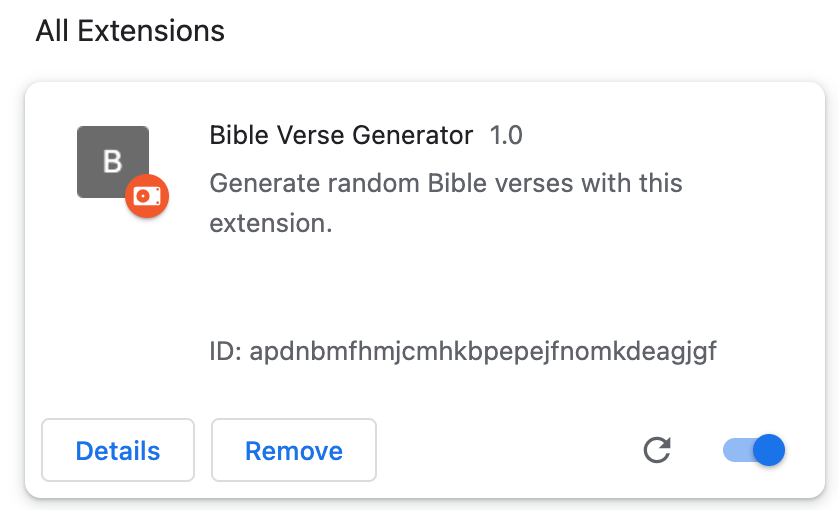
(Evidence lol)
Let’s dive into my experience with ChatGPT while building a basic React app, overcoming hurdles, and transforming it into a Chrome extension. This time it is not about coding, it is about partnering with Artificial Intelligence.
In this process I have completely avoided browsing with regular search engines and relied fully on ChatGPT for the steps. It is not ideal but I wanted to see how far ChatGPT can take me.
Getting Started: Brainstorming and Quick Prototyping
I began with brainstorming ideas for a Chrome extension. ChatGPT made it easy, refining concepts, and giving quick feedback.
Conversation
Me: List up applications I can do in two hours including environment setup.
ChatGPT: Certainly! Given the two-hour timeframe, you’ll want to choose projects that are relatively simple and don’t require extensive setup. Here’s a list of applications you can consider along with a brief description and estimated time allocation:
1…
2…
3 Random Quote Generator
4…
…..
I’ve been using a Chrome Extension called Momentum, which displays daily mantras for encouragement. Coming from a Christian background and with GMO Internet Group Representative Kumagai sharing the same, I decided to create a Bible version and went for a Random Verse Generator this time.
Building the App: Wins and Challenges
Building the App- Wins
①Quick Setup
Using Create React App made setting up our React app swift. We focused on the core without getting slowed down by configurations.
Conversation
Me: I want to create a Random Bible Verse Generator using React! Help me start.
ChatGPT: Great! To create a Random Bible Verse Generator application using React, you can create a new React project and then structure your components accordingly. Below is a simple example of how you might organize the components for this project:
Step 1: Set Up a New React Project
|
1 2 3 |
npx create-react-app bible-verse-generator cd bible-verse-generator |
Step 2: Create Components
…
Step 3. Run the React App
…
ChatGPT has provided me with code snippets for the component and the CSS itself including the instructions on which directory to put the files. It offered a fast way to develop a backbone for what I wanted to do.
②Dynamic Interaction with ChatGPT
ChatGPT played a crucial role in helping me generate code snippets, debug issues, and explore different approaches. While the interaction wasn’t always smooth, it was ultimately helpful in facilitating an iterative development process.
Conversation
Me: So docker containerization was successful and React was launched. But CSS was not provided earlier. What would be the best approach to apply styling?
ChatGPT: Great to hear that the Docker setup and React application are running! For styling your React application, you can use a variety of approaches. Here are a few common methods:
…
In this exchange, after the successful setup of Docker and React, I sought guidance from ChatGPT on applying styling to my React application. The introduction provided valuable insights into different styling approaches with explanations and examples.

Building the App-Challenges
①Outdated Information
Dealing with outdated information underscored the challenge of staying current in the rapidly evolving tech landscape. While ChatGPT is an invaluable resource, it relies on the information available during its training.
Conversation
Me: I’m trying to fetch data from the API. But the API you sent seems to be from a non-existing website.
ChatGPT: I apologize for the confusion. It appears there was an error in the API link I provided. As of my last training cut-off in January 2022, I don’t have real-time internet access to verify or provide up-to-date URLs. If you’re looking for a Bible verses API, you might consider using a reputable and well-maintained service.
…
Facing this challenge, I tried to ask for more alternatives from the tool without seeking a search engine’s help. ChatGPT provided other API recommendations, although not every suggestion proved to be a perfect fit. I found that specific conditions, like requiring an API without sign-up, needed to be explicitly stated. In the end, after some time and iterations, ChatGPT successfully guided me to an up-to-date and functional API.
②Context Required
Asking detailed questions about unfamiliar technologies posed a challenge, highlighting the need for foundational knowledge.
I wanted to utilize Docker for setting up a reproducible and consistent environment but due to my limited experience, I did not ask the proper questions, resulting in a lot of confusion and back and forths while consulting with ChatGPT.
Conversation
My previous question was…
Me: I don’t want to use npm locally but in a docker container. Tell me how to create the environment with Mac Docker Desktop.
As I gain understanding I have reconstructed my question into the following:
Me: Starting fresh. I prefer not to install npm locally but rather in a docker container. I aim to run create-react-app within a container and keep the application synchronized with a local directory for editing in my local editor. I plan to use docker-compose. Can you guide me on setting up this environment using Docker Desktop on Mac?
ChatGPT: Certainly! Let’s create a Docker Compose setup that builds a React app inside a Docker container, mounts the app directory to your local machine for editing, and runs the development server.
…
I encountered some issues but successfully overcame them and learned valuable lessons in the process. ChatGPT is a good helper but human knowledge and operation are still irreplaceable.
③ChatGPT Cannot Remember Every Detail
It’s important to note that ChatGPT, while powerful, cannot remember every detail of the conversation. Ensuring clarity in each interaction is important.
Conversation
Me: The create-react-app is not included in your configuration. Where did you do it?
ChatGPT: My apologies for the oversight. If you want to create the React app inside the Docker container and synchronize it with your local machine, you can modify the Dockerfile and docker-compose.yml accordingly.
This is an instance when I was Dockerizing the application. Even with sufficient information provided in the conversation, ChatGPT occasionally becomes confused. There were cases where I applied suggestions given by the tool only to revert those changes again as it was not applicable. There are instances where you may need to mention again your initial intention.
④Design Limitation
When tasked with improving and conceptualizing design, ChatGPT struggled to create a comprehensive design and only changed colors. This highlighted the need for human touch in design aspects.
Me: Please make it cool, modern and minimal. Apple brand-inspired design.
Despite ChatGPT providing what seemed like complex code snippets, applying them only resulted in a change of button color. It was a funny moment for me. (Lol)

Making The Chrome Extension
Prerequisites
・Basic Knowledge of React and Docker
・Docker Desktop installed in your machine.
・Code editor of your choice
Concrete Steps
Step 1: Building the React App
Created a new React app using Create React App for a quick and hassle-free setup. Implemented the core functionality of the extension.
Step 2: Docker Containerization
Set up a Dockerfile to containerize the React app. Used Docker Compose to manage the container and enable seamless development.
Step 3: Creating the Chrome Extension
Developed the manifest file specifying extension details and permissions.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
{ "manifest_version": 2, "name": "Bible Verse Generator", "version": "1.0", "description": "Generate random Bible verses with this extension.", "browser_action": { "default_popup": "index.html", "default_icon": { "16": "icons/icon16.png", "48": "icons/icon48.png", "128": "icons/icon128.png" } }, "icons": { "16": "icons/icon16.png", "48": "icons/icon48.png", "128": "icons/icon128.png" }, "permissions": [ "activeTab" ], "web_accessible_resources": [ "index.html" ] } |
Set up icons, defined browser action behavior, and configured web accessible resources.
Conclusion
Building a Chrome extension with ChatGPT was enlightening. Wins, like dynamic interaction, and challenges, such as dealing with outdated information, provided valuable insights. As a developer, I’ve learned the importance of embracing challenges, iterating, and continuous learning.
Tips for Using ChatGPT Effectively
1.Specificity is Key
Craft detailed questions to receive more accurate and insightful responses from ChatGPT. Provide context and specifics to guide the AI effectively.
2.Stay Current
Cross-verify information. While ChatGPT is a powerful tool, it’s essential to confirm details, considering the ever-changing nature of technology.
3.Iterate and Clarify
Engage in iterative conversations with ChatGPT. If a response is unclear or requires refinement, seek clarification to ensure accurate and helpful information.
4.Design Collaboration
While ChatGPT can offer basic design suggestions, embrace the expertise of human designers for comprehensive and nuanced design elements. Blend AI insights with human creativity for optimal results.
Whether you’re a veteran developer or a newcomer, integrating conversational AI tools like ChatGPT can enhance creativity and problem-solving. The key is to leverage their strengths while being mindful of their limitations, fostering a harmonious collaboration between human creativity and machine assistance.



Here is what I was able to do within the limited time I had. I managed to set up the Docker environment, launch the React application into a Chrome Extension, and engage with ChatGPT for essential guidance while assessing its strengths and weaknesses. While the current state of the application is a good starting point, I look forward to spicing things up with updates!
Thank you for reading!





テックブログサムネ-3-730x410.jpg)
テックブログサムネ-4-730x410.jpg)
テックブログサムネ-2-730x410.jpg)